Calculation Fields
Create online Calculation Forms that perform real-time calculations. Automate complex calculations, simplify payments and scoring.
Get Started - it's FreeTrusted by 25,000+ Global Users
Why Use Calculation Fields?

Payments Made Simple
Automatically calculate totals in payment forms for real-time transparency.

Time Saving
Automate totals with a form calculator to speed up processes for users and admins.

Improved Data Accuracy
Let calculation fields handle math to reduce errors and ensure consistent data.

Improved User Experience
Make forms more interactive by showing real-time results for a better user experience.

Dynamic Pricing
Adapt pricing, quotes, or estimates based on user input with calculation fields.

Handle Complex Calculations
Manage taxes, discounts, and multi-step pricing quickly and error-free with calculation fields.
How to Use Calculation Fields?
Step 1: Add Calculation Field
Navigate to the Form Builder, then click on “Add Elements”, then select the “Calculation” field.
This field will perform calculations based on the previous form inputs from the user.

Step 2: Create Your Formula
Use the @ sign to reference previous fields in your form. For example, if you're creating a payment form with calculation, you can multiply @price by @quantity to get the total cost.

Step 3: Customize the Label
Adjust the label of the calculation field to match the purpose of your form.
For example, you can change the label to "Total Cost" for a payment form, or "Estimated Monthly Payment" for a loan calculator form.

Step 4: Save and Publish
Once you're happy with the setup, save your form and publish it.
The calculation fields will automatically perform math on submissions, giving users accurate results instantly.

Calculation Forms for your Business
Order Forms
In Order Forms, you can use calculation field to automatically tally the cost of multiple products or services.
By adding product price and quantity fields, you can calculate the total and show users their final cost before checkout.

Donation Forms
Use calculation fields to suggest donation amounts based on a user’s input.
For example, if someone picks a specific cause or event, the form can change the suggested amount.

Service Estimation Forms
If you're offering services like home cleaning, moving, or consulting, calculation fields can instantly provide a price estimate based on the user’s selections (e.g., hours of service or distance).

Event Registration Forms
In Event registration forms, you can easily calculate event registration fees based on user selections.
For example, if your event offers different packages (standard, premium, VIP), the calculation fields will adjust the total fee accordingly.

Shipping Cost Estimator
Retailers can use calculation fields in shipping forms to calculate costs based on the destination, weight, and delivery speed.
This helps users get an exact shipping directly on the form.

BMI Calculators
Health and fitness businesses can create forms where users enter their height and weight, and the form automatically calculates their Body Mass Index (BMI).

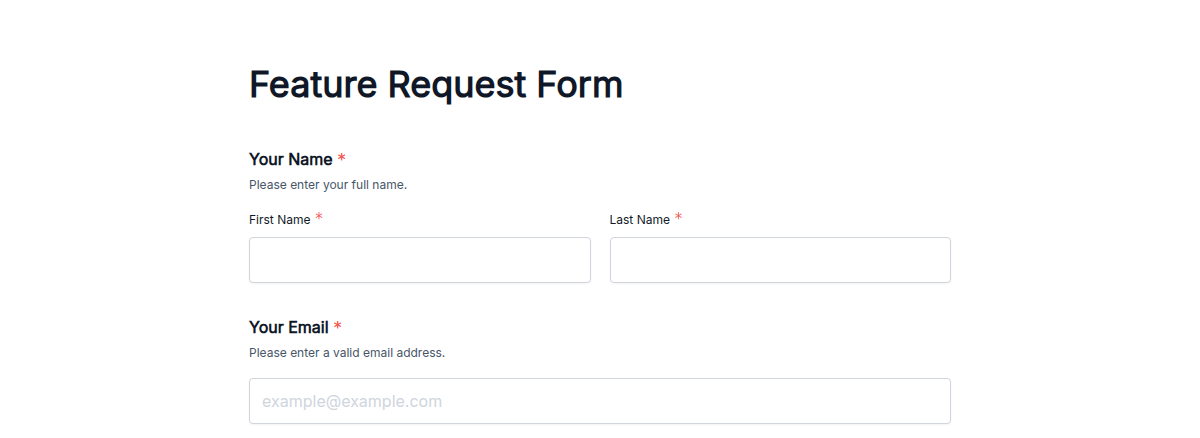
Pre-Designed Templates
Get Started Quickly with Ready-Made Form Templates
Testimonials


FAQs
Calculation fields allow you to automate math within your form. Whether it's adding totals in a payment form or estimating costs in a calculator form, they perform complex calculations instantly based on user inputs.
It’s simple! Use @ signs to pull data from other fields. For example, you could use @price * @quantity to calculate the total cost. The form will do the rest of the math for you.
Absolutely! You can customize the label and adjust the format of the results to fit the design of your form. Whether it’s currency, percentages, or plain numbers, you can format it accordingly.
No, they’re easy to use! Just follow the step-by-step process: add the field, create your formula using @ signs, customize the label, and save. It’s beginner-friendly and takes only minutes to set up.
If you run into trouble, check if the @ references are pointing to the correct fields and verify that your formulas are set up correctly. Double-check the field names to ensure they match your formula inputs.
You can easily embed the HTML code for a calculator form into your website. After creating your form in Formester, simply grab the embed code provided. Then, paste the HTML code into the section of your website where you want the form calculator to appear. This works seamlessly across most website builders and CMS platforms, letting you add interactive forms with ease.
Ready to build your perfect form?
Get access to advanced AI, unlimited forms & more. See pricing for more details.